Sprinx
User
Code:
viewtopic.tpl
Найти
<table cellpadding="0" class="w100">
<tr>
<td valign="bottom">
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{T_POST_REPLY}" /></a>
</td>
<td class="nav w100" style="padding-left: 8px;">
<a href="{U_INDEX}">{T_INDEX}</a>
<!-- IF HAS_PARENT_FORUM --> <em>»</em> <a href="{PARENT_FORUM_HREF}">{PARENT_FORUM_NAME}</a><!-- ENDIF -->
<em>»</em> <a href="{U_VIEW_FORUM}">{FORUM_NAME}</a>
</td>
</tr>
</table>
Заменить на
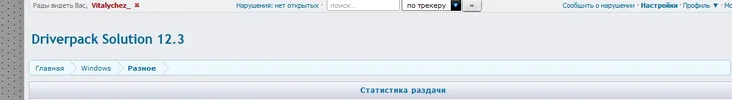
<div class="breadBoxTop">
<div class="topCtrl">
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{T_POST_REPLY}" /></a>
</div>
<fieldset class="breadcrumb">
<span class="crumbs">
<span class="crust">
<a href="{U_INDEX}" class="crumb">
<span>{T_INDEX}</span>
</a>
<span class="arrow">
<span></span>
</span>
</span>
<!-- IF HAS_PARENT_FORUM -->
<span class="crust">
<a href="{PARENT_FORUM_HREF}" class="crumb">
<span>{PARENT_FORUM_NAME}</span>
</a>
<span class="arrow">
<span></span>
</span>
</span>
<!-- ENDIF -->
<span class="crust">
<a href="{U_VIEW_FORUM}" class="crumb">
<span>{FORUM_NAME}</span>
</a>
<span class="arrow">
<span></span>
</span>
</span>
</span>
</fieldset>
</nav>
</div>
main.css
в конец вставить.
/*******************************/
/* breadBoxTop */
/*******************************/
.breadBoxTop,
.breadBoxBottom
{
padding: 10px 5px;
margin: 0 -5px;
overflow: hidden;
zoom: 1;
clear: both;
}
.breadBoxTop
{
}
.breadBoxTop .topCtrl
{
margin-left: 5px;
float: right;
line-height: 24px;
}
.breadcrumb
{
font-size: 11px;
background: #f0f7fc url('styles/default/xenforo/gradients/category-23px-light.png') repeat-x top;
border: 1px solid #a5cae4;
border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; -khtml-border-radius: 5px;
overflow: hidden;
zoom: 1;
}
.breadcrumb .boardTitle
{
display: none;
}
.breadcrumb .crust
{
display: block;
float: left;
position: relative;
zoom: 1;
}
.breadcrumb .crust a.crumb
{
text-decoration: none;
background-color: #f0f7fc;
padding: 0 10px 0 18px;
margin-bottom: -1px;
border-bottom: 1px solid #a5cae4;
outline: 0 none;
-moz-outline-style: 0 none;
display: block;
line-height: 24px;
_border-bottom: none;
}
.breadcrumb .crust:first-child a.crumb
{
padding-left: 10px;
border-top-left-radius: 4px; -webkit-border-top-left-radius: 4px; -moz-border-radius-topleft: 4px; -khtml-border-top-left-radius: 4px;
border-bottom-left-radius: 4px; -webkit-border-bottom-left-radius: 4px; -moz-border-radius-bottomleft: 4px; -khtml-border-bottom-left-radius: 4px;
}
.breadcrumb .crust:last-child a.crumb
{
font-weight: bold;
}
.breadcrumb .crust .arrow
{
border: 12px solid transparent;
border-right: 1px none black;
border-left-color: #a5cae4;
display: block;
position: absolute;
right: -12px;
top: 0px;
z-index: 50;
width: 0px;
height: 0px;
}
.breadcrumb .crust .arrow span
{
border: 12px solid transparent;
border-right: 1px none black;
border-left-color: #f0f7fc;
display: block;
position: absolute;
left: -13px;
top: -12px;
z-index: 51;
white-space: nowrap;
overflow: hidden;
text-indent: 9999px;
width: 0px;
height: 0px;
}
.breadcrumb .crust:hover a.crumb
{
background-color: #d7edfc;
}
.breadcrumb .crust:hover .arrow span
{
border-left-color: #d7edfc;
}
.breadcrumb .crust .arrow
{
/* hide from IE6 */
_display: none;
}
.breadcrumb .jumpMenuTrigger
{
background: transparent url('styles/default/xenforo/xenforo-ui-sprite.png') no-repeat 0 0;
margin: 5px;
display: block;
float: right;
white-space: nowrap;
text-indent: 9999px;
overflow: hidden;
width: 13px;
height: 13px;
}
/*******************************/
/* END breadBoxTop */
/*******************************/