в admin/index.tpl подключи оригинальный main.cssЭтом шаблоне есть файл styles/style.css в дефолтном нет, оно как то тянет файл скриптом
Code:<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <meta http-equiv="Content-Style-Type" content="text/css"/> <link rel="shortcut icon" href="/favicon.png" type="image/x-icon"> <title>Администрирование</title> </head> <frameset cols="220,*" rows="*" border="1" framespacing="1" frameborder="yes"> <frame src="index.php?pane=left" name="nav" marginwidth="0" marginheight="0" scrolling="auto"> <frame src="index.php?pane=right" name="main" marginwidth="0" marginheight="0" scrolling="auto"> </frameset> </html><script type="text/javascript" src="/styles/js/jquery.pack.js?v=1"></script>
<script type="text/javascript" src="/styles/js/main.js?v=1"></script>
<link rel="stylesheet" href="/vendor/fontawesome/css/font-awesome.css" />
<link rel="stylesheet" href="/vendor/metisMenu/dist/metisMenu.css" />
<link rel="stylesheet" href="/vendor/animate.css/animate.css" />
<link rel="stylesheet" href="/vendor/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="/vendor/select2-3.5.2/select2.css" />
<link rel="stylesheet" href="/vendor/select2-bootstrap/select2-bootstrap.css" />
<link rel="stylesheet" href="/vendor/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
<link rel="stylesheet" href="/vendor/summernote/dist/summernote.css" />
<link rel="stylesheet" href="/vendor/summernote/dist/summernote-bs3.css" />
<link rel="stylesheet" href="/vendor/bootstrap-social/bootstrap-social.css" />
<link rel="stylesheet" href="/vendor/fooTable/css/footable.core.min.css" />
<link rel="stylesheet" href="/fonts/pe-icon-7-stroke/css/pe-icon-7-stroke.css" />
<link rel="stylesheet" href="/fonts/pe-icon-7-stroke/css/helper.css" />
<link rel="stylesheet" href="/styles/style.css">
<script src="/vendor/jquery/dist/jquery.min.js"></script>
<script src="/vendor/jquery-ui/jquery-ui.min.js"></script>
<script src="/vendor/slimScroll/jquery.slimscroll.min.js"></script>
<script src="/vendor/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="/vendor/jquery-flot/jquery.flot.js"></script>
<script src="/vendor/jquery-flot/jquery.flot.resize.js"></script>
<script src="/vendor/jquery-flot/jquery.flot.pie.js"></script>
<script src="/vendor/flot.curvedlines/curvedLines.js"></script>
<script src="/vendor/jquery.flot.spline/index.js"></script>
<script src="/vendor/metisMenu/dist/metisMenu.min.js"></script>
<script src="/vendor/iCheck/icheck.min.js"></script>
<script src="/vendor/peity/jquery.peity.min.js"></script>
<script src="/vendor/sparkline/index.js"></script>
<script src="/vendor/select2-3.5.2/select2.min.js"></script>
<script src="/vendor/summernote/dist/summernote.min.js"></script>
<script src="/vendor/fooTable/dist/footable.all.min.js"></script>
<script src="/scripts/homer.js"></script>
<script src="/scripts/charts.js"></script>
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
weber_u
User
Где?в admin/index.tpl подключи оригинальный main.css
<!-- IF TPL_ADMIN_FRAMESET -->
<!--========================================================================-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset={CONTENT_ENCODING}"/>
<meta http-equiv="Content-Style-Type" content="text/css"/>
<link rel="shortcut icon" href="{SITE_URL}favicon.png" type="image/x-icon">
<title>{L_ADMIN}</title>
</head>
<frameset cols="220,*" rows="*" border="1" framespacing="1" frameborder="yes">
<frame src="index.php?pane=left" name="nav" marginwidth="0" marginheight="0" scrolling="auto">
<frame src="index.php?pane=right" name="main" marginwidth="0" marginheight="0" scrolling="auto">
</frameset>
</html>
<!--========================================================================-->
<!-- ENDIF / TPL_ADMIN_FRAMESET -->
<!-- IF TPL_ADMIN_NAVIGATE -->
<!--========================================================================-->
<style type="text/css">
body {
background: #E5E5E5;
min-width: 10px;
}
#body_container {
background: #E5E5E5;
padding: 4px 3px 4px;
}
table.forumline {
margin: 0 auto;
}
</style>
<table class="forumline" id="acp_main_nav">
<col class="row1">
<tr>
<th>{L_ADMIN}</th>
</tr>
<tr>
<td><a href="{U_ADMIN_INDEX}" target="main" class="med">{L_ADMIN_INDEX}</a></td>
</tr>
<tr>
<td><a href="{U_FORUM_INDEX}" target="_parent" class="med">{L_MAIN_INDEX}</a></td>
</tr>
<!-- BEGIN catrow -->
<tr>
<td class="catTitle">{catrow.ADMIN_CATEGORY}</td>
</tr>
<!-- BEGIN modulerow -->
<tr>
<td><a href="{catrow.modulerow.U_ADMIN_MODULE}" target="main" class="med">{catrow.modulerow.ADMIN_MODULE}</a></td>
</tr>
<!-- END modulerow -->
<!-- END catrow -->
</table>
<!--========================================================================-->
<!-- ENDIF / TPL_ADMIN_NAVIGATE -->
<!-- IF TPL_ADMIN_MAIN -->
<!--========================================================================-->
<script type="text/javascript">
ajax.manage_admin = function (mode) {
ajax.exec({
action: 'manage_admin',
mode: mode,
user_id: ''
});
};
ajax.callback.manage_admin = function (data) {
$('#cache').html(data.cache_html);
$('#datastore').html(data.datastore_html);
$('#indexer').html(data.indexer_html);
$('#template_cache').html(data.template_cache_html);
$('#update_user_level').html(data.update_user_level_html);
$('#sync_topics').html(data.sync_topics_html);
$('#sync_user_posts').html(data.sync_user_posts_html);
$('#unlock_cron').html(data.unlock_cron_html);
}
</script>
<br/>
<!-- IF ADMIN_LOCK_CRON -->
<div class="alert alert-danger" style="width: 95%;">
<h4 class="alert-heading">{L_ADMIN_DISABLE_CRON_TITLE}</h4>
<hr>
<a href="#" id="unlock_cron" onclick="ajax.manage_admin('unlock_cron'); return false;">{L_ADMIN_UNLOCK_CRON}</a>
({L_ADMIN_DISABLE_CRON})
</div>
<!-- ENDIF -->
<!-- IF ADMIN_LOCK -->
<div class="alert alert-danger" style="width: 95%;">
<h4 class="alert-heading">{L_ADMIN_DISABLE_TITLE}</h4>
<hr>
<a href="admin_board.php?mode=config">{L_ADMIN_UNLOCK}</a>
({L_ADMIN_DISABLE})
</div>
<!-- ENDIF -->
<table>
<tr>
<td><b>{L_CLEAR_CACHE}:</b></td>
<td>
<a href="#" id="datastore" onclick="ajax.manage_admin('clear_datastore'); return false;">{L_DATASTORE}</a>,
<a href="#" id="cache" onclick="ajax.manage_admin('clear_cache'); return false;">{L_ALL_CACHE}</a>,
<a href="#" id="template_cache" onclick="ajax.manage_admin('clear_template_cache'); return false;">{L_TEMPLATES}</a>
</td>
</tr>
<tr>
<td><b>{L_UPDATE}:</b></td>
<td>
<a href="#" id="update_user_level" onclick="ajax.manage_admin('update_user_level'); return false;">{L_USER_LEVELS}</a>
<!-- IF $bb_cfg['search_engine_type'] == "sphinx" -->,
<a href="#" id="indexer" onclick="ajax.manage_admin('indexer'); return false;">{L_INDEXER}</a>
<!-- ENDIF -->
</td>
</tr>
<tr>
<td><b>{L_SYNCHRONIZE}:</b></td>
<td>
<a href="#" id="sync_topics" onclick="ajax.manage_admin('sync_topics'); return false;">{L_TOPICS}</a>,
<a href="#" id="sync_user_posts" onclick="ajax.manage_admin('sync_user_posts'); return false;">{L_USER_POSTS_COUNT}</a>
</td>
</tr>
<tr>
<td><b>{L_STATISTICS}:</b></td>
<td>
<a href="stats/tr_stats.php" target="_blank">tr_stats.php</a>,
<a href="stats/tracker.php" target="_blank">tracker.php</a>
</td>
</tr>
<tr>
<td><b>{L_ADMIN}:</b></td>
<td>
<a href="../profile.php?mode=register&admin=1">{L_CREATE_PROFILE}</a>
</td>
</tr>
</table>
<br/>
<table class="forumline">
<tr>
<th colspan="2">{L_VERSION_INFORMATION}</th>
</tr>
<tr>
<td class="row1" nowrap="nowrap" width="25%">{L_TP_VERSION}:</td>
<td class="row2"><b>{$bb_cfg['tp_release_codename']} ({$bb_cfg['tp_version']})</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap" width="25%">{L_TP_RELEASE_DATE}:</td>
<td class="row2"><b>{$bb_cfg['tp_release_date']}</b></td>
</tr>
</table>
<br/>
<h3>{L_FORUM_STATS}</h3>
<table class="forumline">
<tr>
<th width="25%">{L_STATISTIC}</th>
<th width="25%">{L_VALUE}</th>
<th width="25%">{L_STATISTIC}</th>
<th width="25%">{L_VALUE}</th>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_NUMBER_POSTS}:</td>
<td class="row2"><b>{NUMBER_OF_POSTS}</b></td>
<td class="row1" nowrap="nowrap">{L_POSTS_PER_DAY}:</td>
<td class="row2"><b>{POSTS_PER_DAY}</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_NUMBER_TOPICS}:</td>
<td class="row2"><b>{NUMBER_OF_TOPICS}</b></td>
<td class="row1" nowrap="nowrap">{L_TOPICS_PER_DAY}:</td>
<td class="row2"><b>{TOPICS_PER_DAY}</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_NUMBER_USERS}:</td>
<td class="row2"><b>{NUMBER_OF_USERS}</b></td>
<td class="row1" nowrap="nowrap">{L_USERS_PER_DAY}:</td>
<td class="row2"><b>{USERS_PER_DAY}</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_BOARD_STARTED}:</td>
<td class="row2"><b>{START_DATE}</b></td>
<td class="row1" nowrap="nowrap">{L_AVATAR_DIR_SIZE}:</td>
<td class="row2"><b>{AVATAR_DIR_SIZE}</b></td>
</tr>
</table>
<br/>
<a name="online"></a>
<h3>{L_WHOSONLINE}</h3>
<!-- IF SHOW_USERS_ONLINE -->
<table class="forumline">
<tr>
<th>{L_USERNAME}</th>
<th>{L_LOGIN} / {L_LAST_UPDATED}</th>
<th>{L_IP_ADDRESS}</th>
</tr>
<!-- BEGIN reg_user_row -->
<tr class="{reg_user_row.ROW_CLASS}">
<td class="bold" nowrap="nowrap">{reg_user_row.USER}</td>
<td align="center" nowrap="nowrap">{reg_user_row.STARTED}-{reg_user_row.LASTUPDATE}</td>
<td class="tCenter"><a href="{reg_user_row.U_WHOIS_IP}" class="gen" target="_blank">{reg_user_row.IP_ADDRESS}</a>
</td>
</tr>
<!-- END reg_user_row -->
<tr>
<td colspan="3" class="row3"><img src="{SPACER}" width="1" height="1" alt="."></td>
</tr>
<!-- BEGIN guest_user_row -->
<tr class="{guest_user_row.ROW_CLASS}">
<td nowrap="nowrap">{L_GUEST}</td>
<td align="center">{guest_user_row.STARTED}-{guest_user_row.LASTUPDATE}</td>
<td class="tCenter"><a href="{guest_user_row.U_WHOIS_IP}" target="_blank">{guest_user_row.IP_ADDRESS}</a></td>
</tr>
<!-- END guest_user_row -->
</table>
<!-- ELSE -->
<a href="{USERS_ONLINE_HREF}#online">{L_SHOW_ONLINE_USERLIST}</a>
<!-- ENDIF -->
<!--========================================================================-->
<!-- ENDIF / TPL_ADMIN_MAIN -->
<!--========================================================================-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset={CONTENT_ENCODING}"/>
<meta http-equiv="Content-Style-Type" content="text/css"/>
<link rel="shortcut icon" href="{SITE_URL}favicon.png" type="image/x-icon">
<title>{L_ADMIN}</title>
</head>
<frameset cols="220,*" rows="*" border="1" framespacing="1" frameborder="yes">
<frame src="index.php?pane=left" name="nav" marginwidth="0" marginheight="0" scrolling="auto">
<frame src="index.php?pane=right" name="main" marginwidth="0" marginheight="0" scrolling="auto">
</frameset>
</html>
<!--========================================================================-->
<!-- ENDIF / TPL_ADMIN_FRAMESET -->
<!-- IF TPL_ADMIN_NAVIGATE -->
<!--========================================================================-->
<style type="text/css">
body {
background: #E5E5E5;
min-width: 10px;
}
#body_container {
background: #E5E5E5;
padding: 4px 3px 4px;
}
table.forumline {
margin: 0 auto;
}
</style>
<table class="forumline" id="acp_main_nav">
<col class="row1">
<tr>
<th>{L_ADMIN}</th>
</tr>
<tr>
<td><a href="{U_ADMIN_INDEX}" target="main" class="med">{L_ADMIN_INDEX}</a></td>
</tr>
<tr>
<td><a href="{U_FORUM_INDEX}" target="_parent" class="med">{L_MAIN_INDEX}</a></td>
</tr>
<!-- BEGIN catrow -->
<tr>
<td class="catTitle">{catrow.ADMIN_CATEGORY}</td>
</tr>
<!-- BEGIN modulerow -->
<tr>
<td><a href="{catrow.modulerow.U_ADMIN_MODULE}" target="main" class="med">{catrow.modulerow.ADMIN_MODULE}</a></td>
</tr>
<!-- END modulerow -->
<!-- END catrow -->
</table>
<!--========================================================================-->
<!-- ENDIF / TPL_ADMIN_NAVIGATE -->
<!-- IF TPL_ADMIN_MAIN -->
<!--========================================================================-->
<script type="text/javascript">
ajax.manage_admin = function (mode) {
ajax.exec({
action: 'manage_admin',
mode: mode,
user_id: ''
});
};
ajax.callback.manage_admin = function (data) {
$('#cache').html(data.cache_html);
$('#datastore').html(data.datastore_html);
$('#indexer').html(data.indexer_html);
$('#template_cache').html(data.template_cache_html);
$('#update_user_level').html(data.update_user_level_html);
$('#sync_topics').html(data.sync_topics_html);
$('#sync_user_posts').html(data.sync_user_posts_html);
$('#unlock_cron').html(data.unlock_cron_html);
}
</script>
<br/>
<!-- IF ADMIN_LOCK_CRON -->
<div class="alert alert-danger" style="width: 95%;">
<h4 class="alert-heading">{L_ADMIN_DISABLE_CRON_TITLE}</h4>
<hr>
<a href="#" id="unlock_cron" onclick="ajax.manage_admin('unlock_cron'); return false;">{L_ADMIN_UNLOCK_CRON}</a>
({L_ADMIN_DISABLE_CRON})
</div>
<!-- ENDIF -->
<!-- IF ADMIN_LOCK -->
<div class="alert alert-danger" style="width: 95%;">
<h4 class="alert-heading">{L_ADMIN_DISABLE_TITLE}</h4>
<hr>
<a href="admin_board.php?mode=config">{L_ADMIN_UNLOCK}</a>
({L_ADMIN_DISABLE})
</div>
<!-- ENDIF -->
<table>
<tr>
<td><b>{L_CLEAR_CACHE}:</b></td>
<td>
<a href="#" id="datastore" onclick="ajax.manage_admin('clear_datastore'); return false;">{L_DATASTORE}</a>,
<a href="#" id="cache" onclick="ajax.manage_admin('clear_cache'); return false;">{L_ALL_CACHE}</a>,
<a href="#" id="template_cache" onclick="ajax.manage_admin('clear_template_cache'); return false;">{L_TEMPLATES}</a>
</td>
</tr>
<tr>
<td><b>{L_UPDATE}:</b></td>
<td>
<a href="#" id="update_user_level" onclick="ajax.manage_admin('update_user_level'); return false;">{L_USER_LEVELS}</a>
<!-- IF $bb_cfg['search_engine_type'] == "sphinx" -->,
<a href="#" id="indexer" onclick="ajax.manage_admin('indexer'); return false;">{L_INDEXER}</a>
<!-- ENDIF -->
</td>
</tr>
<tr>
<td><b>{L_SYNCHRONIZE}:</b></td>
<td>
<a href="#" id="sync_topics" onclick="ajax.manage_admin('sync_topics'); return false;">{L_TOPICS}</a>,
<a href="#" id="sync_user_posts" onclick="ajax.manage_admin('sync_user_posts'); return false;">{L_USER_POSTS_COUNT}</a>
</td>
</tr>
<tr>
<td><b>{L_STATISTICS}:</b></td>
<td>
<a href="stats/tr_stats.php" target="_blank">tr_stats.php</a>,
<a href="stats/tracker.php" target="_blank">tracker.php</a>
</td>
</tr>
<tr>
<td><b>{L_ADMIN}:</b></td>
<td>
<a href="../profile.php?mode=register&admin=1">{L_CREATE_PROFILE}</a>
</td>
</tr>
</table>
<br/>
<table class="forumline">
<tr>
<th colspan="2">{L_VERSION_INFORMATION}</th>
</tr>
<tr>
<td class="row1" nowrap="nowrap" width="25%">{L_TP_VERSION}:</td>
<td class="row2"><b>{$bb_cfg['tp_release_codename']} ({$bb_cfg['tp_version']})</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap" width="25%">{L_TP_RELEASE_DATE}:</td>
<td class="row2"><b>{$bb_cfg['tp_release_date']}</b></td>
</tr>
</table>
<br/>
<h3>{L_FORUM_STATS}</h3>
<table class="forumline">
<tr>
<th width="25%">{L_STATISTIC}</th>
<th width="25%">{L_VALUE}</th>
<th width="25%">{L_STATISTIC}</th>
<th width="25%">{L_VALUE}</th>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_NUMBER_POSTS}:</td>
<td class="row2"><b>{NUMBER_OF_POSTS}</b></td>
<td class="row1" nowrap="nowrap">{L_POSTS_PER_DAY}:</td>
<td class="row2"><b>{POSTS_PER_DAY}</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_NUMBER_TOPICS}:</td>
<td class="row2"><b>{NUMBER_OF_TOPICS}</b></td>
<td class="row1" nowrap="nowrap">{L_TOPICS_PER_DAY}:</td>
<td class="row2"><b>{TOPICS_PER_DAY}</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_NUMBER_USERS}:</td>
<td class="row2"><b>{NUMBER_OF_USERS}</b></td>
<td class="row1" nowrap="nowrap">{L_USERS_PER_DAY}:</td>
<td class="row2"><b>{USERS_PER_DAY}</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_BOARD_STARTED}:</td>
<td class="row2"><b>{START_DATE}</b></td>
<td class="row1" nowrap="nowrap">{L_AVATAR_DIR_SIZE}:</td>
<td class="row2"><b>{AVATAR_DIR_SIZE}</b></td>
</tr>
</table>
<br/>
<a name="online"></a>
<h3>{L_WHOSONLINE}</h3>
<!-- IF SHOW_USERS_ONLINE -->
<table class="forumline">
<tr>
<th>{L_USERNAME}</th>
<th>{L_LOGIN} / {L_LAST_UPDATED}</th>
<th>{L_IP_ADDRESS}</th>
</tr>
<!-- BEGIN reg_user_row -->
<tr class="{reg_user_row.ROW_CLASS}">
<td class="bold" nowrap="nowrap">{reg_user_row.USER}</td>
<td align="center" nowrap="nowrap">{reg_user_row.STARTED}-{reg_user_row.LASTUPDATE}</td>
<td class="tCenter"><a href="{reg_user_row.U_WHOIS_IP}" class="gen" target="_blank">{reg_user_row.IP_ADDRESS}</a>
</td>
</tr>
<!-- END reg_user_row -->
<tr>
<td colspan="3" class="row3"><img src="{SPACER}" width="1" height="1" alt="."></td>
</tr>
<!-- BEGIN guest_user_row -->
<tr class="{guest_user_row.ROW_CLASS}">
<td nowrap="nowrap">{L_GUEST}</td>
<td align="center">{guest_user_row.STARTED}-{guest_user_row.LASTUPDATE}</td>
<td class="tCenter"><a href="{guest_user_row.U_WHOIS_IP}" target="_blank">{guest_user_row.IP_ADDRESS}</a></td>
</tr>
<!-- END guest_user_row -->
</table>
<!-- ELSE -->
<a href="{USERS_ONLINE_HREF}#online">{L_SHOW_ONLINE_USERLIST}</a>
<!-- ENDIF -->
<!--========================================================================-->
<!-- ENDIF / TPL_ADMIN_MAIN -->
Attachments
Last edited:
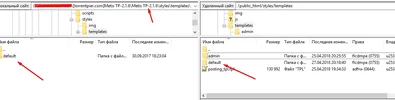
У тебя в styles/templates/default/css/main.css, который подключи в styles/templates/admin/index.tplГде?
В файлы шаблона не входит папка admin<!-- IF TPL_ADMIN_FRAMESET -->
<!--========================================================================-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset={CONTENT_ENCODING}"/>
<meta http-equiv="Content-Style-Type" content="text/css"/>
<link rel="shortcut icon" href="{SITE_URL}favicon.png" type="image/x-icon">
<title>{L_ADMIN}</title>
</head>
<frameset cols="220,*" rows="*" border="1" framespacing="1" frameborder="yes">
<frame src="index.php?pane=left" name="nav" marginwidth="0" marginheight="0" scrolling="auto">
<frame src="index.php?pane=right" name="main" marginwidth="0" marginheight="0" scrolling="auto">
</frameset>
</html>
<!--========================================================================-->
<!-- ENDIF / TPL_ADMIN_FRAMESET -->
<!-- IF TPL_ADMIN_NAVIGATE -->
<!--========================================================================-->
<style type="text/css">
body {
background: #E5E5E5;
min-width: 10px;
}
#body_container {
background: #E5E5E5;
padding: 4px 3px 4px;
}
table.forumline {
margin: 0 auto;
}
</style>
<table class="forumline" id="acp_main_nav">
<col class="row1">
<tr>
<th>{L_ADMIN}</th>
</tr>
<tr>
<td><a href="{U_ADMIN_INDEX}" target="main" class="med">{L_ADMIN_INDEX}</a></td>
</tr>
<tr>
<td><a href="{U_FORUM_INDEX}" target="_parent" class="med">{L_MAIN_INDEX}</a></td>
</tr>
<!-- BEGIN catrow -->
<tr>
<td class="catTitle">{catrow.ADMIN_CATEGORY}</td>
</tr>
<!-- BEGIN modulerow -->
<tr>
<td><a href="{catrow.modulerow.U_ADMIN_MODULE}" target="main" class="med">{catrow.modulerow.ADMIN_MODULE}</a></td>
</tr>
<!-- END modulerow -->
<!-- END catrow -->
</table>
<!--========================================================================-->
<!-- ENDIF / TPL_ADMIN_NAVIGATE -->
<!-- IF TPL_ADMIN_MAIN -->
<!--========================================================================-->
<script type="text/javascript">
ajax.manage_admin = function (mode) {
ajax.exec({
action: 'manage_admin',
mode: mode,
user_id: ''
});
};
ajax.callback.manage_admin = function (data) {
$('#cache').html(data.cache_html);
$('#datastore').html(data.datastore_html);
$('#indexer').html(data.indexer_html);
$('#template_cache').html(data.template_cache_html);
$('#update_user_level').html(data.update_user_level_html);
$('#sync_topics').html(data.sync_topics_html);
$('#sync_user_posts').html(data.sync_user_posts_html);
$('#unlock_cron').html(data.unlock_cron_html);
}
</script>
<br/>
<!-- IF ADMIN_LOCK_CRON -->
<div class="alert alert-danger" style="width: 95%;">
<h4 class="alert-heading">{L_ADMIN_DISABLE_CRON_TITLE}</h4>
<hr>
<a href="#" id="unlock_cron" onclick="ajax.manage_admin('unlock_cron'); return false;">{L_ADMIN_UNLOCK_CRON}</a>
({L_ADMIN_DISABLE_CRON})
</div>
<!-- ENDIF -->
<!-- IF ADMIN_LOCK -->
<div class="alert alert-danger" style="width: 95%;">
<h4 class="alert-heading">{L_ADMIN_DISABLE_TITLE}</h4>
<hr>
<a href="admin_board.php?mode=config">{L_ADMIN_UNLOCK}</a>
({L_ADMIN_DISABLE})
</div>
<!-- ENDIF -->
<table>
<tr>
<td><b>{L_CLEAR_CACHE}:</b></td>
<td>
<a href="#" id="datastore" onclick="ajax.manage_admin('clear_datastore'); return false;">{L_DATASTORE}</a>,
<a href="#" id="cache" onclick="ajax.manage_admin('clear_cache'); return false;">{L_ALL_CACHE}</a>,
<a href="#" id="template_cache" onclick="ajax.manage_admin('clear_template_cache'); return false;">{L_TEMPLATES}</a>
</td>
</tr>
<tr>
<td><b>{L_UPDATE}:</b></td>
<td>
<a href="#" id="update_user_level" onclick="ajax.manage_admin('update_user_level'); return false;">{L_USER_LEVELS}</a>
<!-- IF $bb_cfg['search_engine_type'] == "sphinx" -->,
<a href="#" id="indexer" onclick="ajax.manage_admin('indexer'); return false;">{L_INDEXER}</a>
<!-- ENDIF -->
</td>
</tr>
<tr>
<td><b>{L_SYNCHRONIZE}:</b></td>
<td>
<a href="#" id="sync_topics" onclick="ajax.manage_admin('sync_topics'); return false;">{L_TOPICS}</a>,
<a href="#" id="sync_user_posts" onclick="ajax.manage_admin('sync_user_posts'); return false;">{L_USER_POSTS_COUNT}</a>
</td>
</tr>
<tr>
<td><b>{L_STATISTICS}:</b></td>
<td>
<a href="stats/tr_stats.php" target="_blank">tr_stats.php</a>,
<a href="stats/tracker.php" target="_blank">tracker.php</a>
</td>
</tr>
<tr>
<td><b>{L_ADMIN}:</b></td>
<td>
<a href="../profile.php?mode=register&admin=1">{L_CREATE_PROFILE}</a>
</td>
</tr>
</table>
<br/>
<table class="forumline">
<tr>
<th colspan="2">{L_VERSION_INFORMATION}</th>
</tr>
<tr>
<td class="row1" nowrap="nowrap" width="25%">{L_TP_VERSION}:</td>
<td class="row2"><b>{$bb_cfg['tp_release_codename']} ({$bb_cfg['tp_version']})</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap" width="25%">{L_TP_RELEASE_DATE}:</td>
<td class="row2"><b>{$bb_cfg['tp_release_date']}</b></td>
</tr>
</table>
<br/>
<h3>{L_FORUM_STATS}</h3>
<table class="forumline">
<tr>
<th width="25%">{L_STATISTIC}</th>
<th width="25%">{L_VALUE}</th>
<th width="25%">{L_STATISTIC}</th>
<th width="25%">{L_VALUE}</th>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_NUMBER_POSTS}:</td>
<td class="row2"><b>{NUMBER_OF_POSTS}</b></td>
<td class="row1" nowrap="nowrap">{L_POSTS_PER_DAY}:</td>
<td class="row2"><b>{POSTS_PER_DAY}</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_NUMBER_TOPICS}:</td>
<td class="row2"><b>{NUMBER_OF_TOPICS}</b></td>
<td class="row1" nowrap="nowrap">{L_TOPICS_PER_DAY}:</td>
<td class="row2"><b>{TOPICS_PER_DAY}</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_NUMBER_USERS}:</td>
<td class="row2"><b>{NUMBER_OF_USERS}</b></td>
<td class="row1" nowrap="nowrap">{L_USERS_PER_DAY}:</td>
<td class="row2"><b>{USERS_PER_DAY}</b></td>
</tr>
<tr>
<td class="row1" nowrap="nowrap">{L_BOARD_STARTED}:</td>
<td class="row2"><b>{START_DATE}</b></td>
<td class="row1" nowrap="nowrap">{L_AVATAR_DIR_SIZE}:</td>
<td class="row2"><b>{AVATAR_DIR_SIZE}</b></td>
</tr>
</table>
<br/>
<a name="online"></a>
<h3>{L_WHOSONLINE}</h3>
<!-- IF SHOW_USERS_ONLINE -->
<table class="forumline">
<tr>
<th>{L_USERNAME}</th>
<th>{L_LOGIN} / {L_LAST_UPDATED}</th>
<th>{L_IP_ADDRESS}</th>
</tr>
<!-- BEGIN reg_user_row -->
<tr class="{reg_user_row.ROW_CLASS}">
<td class="bold" nowrap="nowrap">{reg_user_row.USER}</td>
<td align="center" nowrap="nowrap">{reg_user_row.STARTED}-{reg_user_row.LASTUPDATE}</td>
<td class="tCenter"><a href="{reg_user_row.U_WHOIS_IP}" class="gen" target="_blank">{reg_user_row.IP_ADDRESS}</a>
</td>
</tr>
<!-- END reg_user_row -->
<tr>
<td colspan="3" class="row3"><img src="{SPACER}" width="1" height="1" alt="."></td>
</tr>
<!-- BEGIN guest_user_row -->
<tr class="{guest_user_row.ROW_CLASS}">
<td nowrap="nowrap">{L_GUEST}</td>
<td align="center">{guest_user_row.STARTED}-{guest_user_row.LASTUPDATE}</td>
<td class="tCenter"><a href="{guest_user_row.U_WHOIS_IP}" target="_blank">{guest_user_row.IP_ADDRESS}</a></td>
</tr>
<!-- END guest_user_row -->
</table>
<!-- ELSE -->
<a href="{USERS_ONLINE_HREF}#online">{L_SHOW_ONLINE_USERLIST}</a>
<!-- ENDIF -->
<!--========================================================================-->
<!-- ENDIF / TPL_ADMIN_MAIN -->
Kryl
Blocked
Please note, if you want to make a deal with this user, that it is blocked.
все tpl + cssВсем Привет, хочу на новый движок натянуть сваю верстку, не подскажете какие файлы править надо?
все tpl + css
Спасибо
veliant9
User
подскажите пожалуйста как в этом шаблоне подключить стили и яву?
Таким образом не цепляет:
<script type="text/javascript" src="{SITE_URL}styles/js/jquery.cluetip.js"></script>
<script type="text/javascript" src="{SITE_URL}styles/js/jquery.scrollable.js"></script>
<script type="text/javascript" src="{SITE_URL}styles/js/jquery.mousewheel.js"></script>
<link type="text/css" rel="stylesheet" href="{SITE_URL}styles/templates/default/css/cluetip.css"/>
напрямую в php тоже...
Это из ленты постеров
Таким образом не цепляет:
<script type="text/javascript" src="{SITE_URL}styles/js/jquery.cluetip.js"></script>
<script type="text/javascript" src="{SITE_URL}styles/js/jquery.scrollable.js"></script>
<script type="text/javascript" src="{SITE_URL}styles/js/jquery.mousewheel.js"></script>
<link type="text/css" rel="stylesheet" href="{SITE_URL}styles/templates/default/css/cluetip.css"/>
напрямую в php тоже...
Это из ленты постеров
Code:
<!-- IF LAST_ADDED && LAST_ADDED_JS && not EMPTY -->
<script type="text/javascript" src="{SITE_URL}styles/js/jquery.cluetip.js"></script>
<script type="text/javascript" src="{SITE_URL}styles/js/jquery.scrollable.js"></script>
<script type="text/javascript" src="{SITE_URL}styles/js/jquery.mousewheel.js"></script>
<link type="text/css" rel="stylesheet" href="{SITE_URL}styles/templates/default/css/cluetip.css"/>
<script type="text/javascript">
$(document).ready(function() {
$('div.load-local').cluetip({local:true, cursor: 'pointer',showTitle: true,arrows: true});
$("div.scrollable").scrollable({size: 8, items: "#thumbs", hoverClass: "hover", keyboard: true, loop: false });
});
</script>
<table cellpadding="0" cellspacing="0" class="poster">
<tr>
<td>
<!-- root element for scrollable -->
<div class="scrollable">
<div id="thumbs">
<!-- BEGIN lastAdded -->
<div class="load-local" rel="#loadme_{lastAdded.TOPIC_ID}" title="{lastAdded.TITLE}" onclick="top.location.href='viewtopic.php?t={lastAdded.TOPIC_ID}';" onmouseover="initPostImages($('#loadme_{lastAdded.TOPIC_ID}'));">
<a href="/viewtopic.php?t={lastAdded.TOPIC_ID}"><img src="/thumb.php?t={lastAdded.TOPIC_ID}" alt=""></a>
<div style="display:none;" id="loadme_{lastAdded.TOPIC_ID}" >
<center><img src="{lastAdded.POSTER_FULL}" width="260" alt=""></center>
<br /> {L_FORUM}: <b>{lastAdded.FORUM}</b>
<br /> {L_AUTHOR}: <b>{lastAdded.POSTER}</b>
<br /> {L_DATE}: <b>{lastAdded.TORRENT_TIME}</b>
<br /> {L_SIZE}: <b>{lastAdded.SIZE}</b>
</div>
</div>
<!-- END lastAdded -->
</div>
</div>
</td>
</tr>
</table>
<!-- ENDIF -->это не проблемаУ меня проблема не отображаются постеры