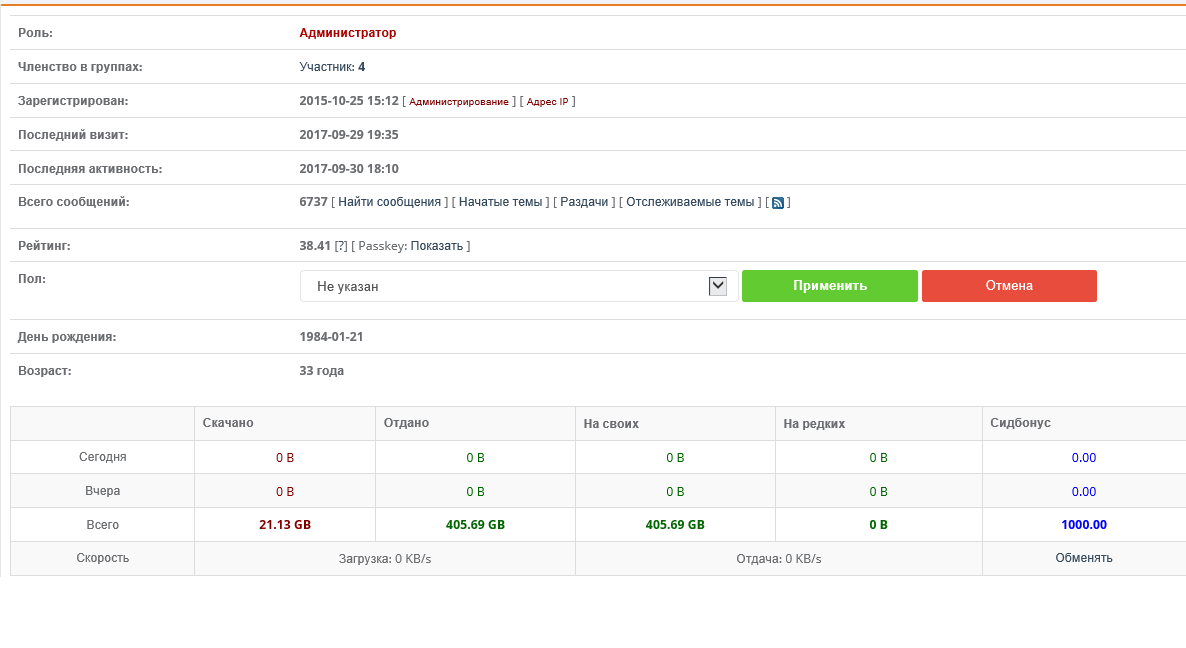
Исправил архив перезалит.так же не работает изменение рейтинга в профиле юзера , при двойном клике на отдано , надпись пропадает и новые данные не ввести ..
под шаблон изменил только Пол, остальное сами или ждите может завтра исправлю
Последнее редактирование: